밍경송의 E.B
[네트워크] HTTP, HTTP request message 본문
우왕 나 시험 내일이다.~! 큰잉났지만 괜찮아요 해부자해보자.. 파팅
오늘은 HTTP에 대해서 알아보는 시간을.. 준비했습니다. 시간이 없으니까 빨리 하겠다
HTTP란?
: HyperText Transfer Protocol의 약자로, 웹 어플리케이션 아키텍처에서 Client와 Server가 이를 통해 소통합니다.
이전 포스팅에서도 다룬 적 있지만, HTTP을 중심으로 Client/Server 모델에 대해서 한 번 더 정리해보겠습니다.
Client/Server model- HTTP

Client: 요청을 보내고 응답을 받는 browser / displays Web object의 일도 함
*Web object에는 HTML file, JPEG images, audio file.. 등이 포함됨.
Server: Client의 요청에 응답하기 위해 HTTP를 이용해 object를 보내는 일을 함.
**HTTP uses TCP**
-> client는 server(port 80)에 TCP connection을 요청함 (소켓 생성)
-> server는 TCP connection을 수신, 수립함
-> brower(HTTP client) 과 Web server (HTTP Server)사이에서 HTTP messages의 교환이 이루어짐.
->TCP connection close
**HTTP is "stateless" **
-> server maintains NO information about past client request (과거 있었던 클라이언트의 요청에 대한 정보를 저장X)
->HTTP는 통신 규약일 뿐이다!
(근데 past history들을 전부 저장해두려면 매우.. 복잡하긴 할듯)
**HTTP is "connectionless"**
-> HTTP는 실제로 요청을 주고 받을 때만 연결을 유지하고 응답을 주고나면 서버와의 연결을 끊는다.
HTTP Message
1 request - Client가 보내는
2 response - Server가 보내는
1 Request(요청) Message

▷request line: 3가지 요소[HTTP method, 요청대상(URL 등)이나 도메인의 절대경로, HTTP버전] 로 구성됨
▷Header lines: Request headers, General headers, Entity headers
▷Body: 구조의 마지막의 위치, 모든 요청에 필요하진 않음(GET, HEAD, DELETE, OPTIONS 등). POST나 PUT에 사용
HTTP Request message의 기본 FORMAT

+Request Method 종류
1 POST method: 유저의 input을 서버에게 보낼 때.(form 형식)
2 HEAD method: header (line)에 대한 정보만 얻고 싶을 때. data 없이 보냄
3 GET method: 서버에게 데이터를 보낼 때 사용. URL field에 유저의 데이터를 포함함 ('?' 뒤에)
4 PUT method: 새로운 object를 서버에게 업로드할 때 사용.
2 Response(응답) Message

▷Status line: 1 현재 프로토콜의 버전, 2 상태 코드(요청의 결과), 3 상태 텍스트(상태 코드에 대한 설명)
▷Header lines: request 헤더와 동일. General header, Response headers, Entity headers
▷Body: 구조의 마지막의 위치, 모든 응답에 필요하진 않음(201, 204 상태 코드)
++Status Codes(상태 코드)
-200: OK
-301: Moved Permanently
-400: Bad Request
-404: Not Found
-505: HTTP version not supported
Cookies - maintaining user/server states
: 웹 사이트와 클라이언트 브라우저는 cookie를 이용해 사용자의 정보를 기억합니다.
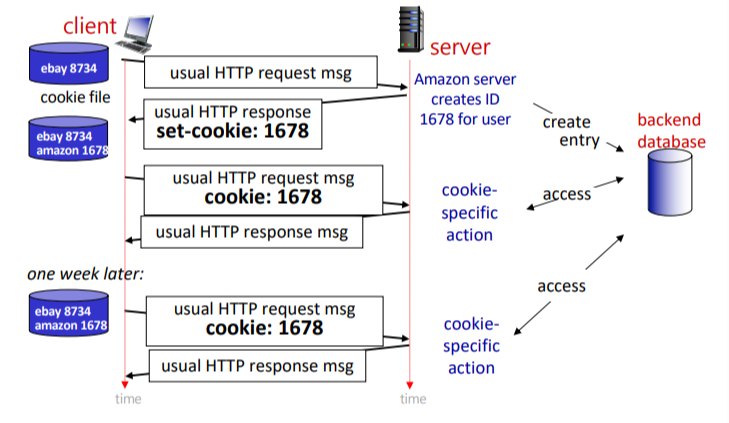
1. cookie header line of HTTP response message 우왕 새로운 client!
2. cookie header line in next HTTP request message 엇 얘는 정보가 없어?
3. cookie file kept on user's host, managed by user's browser new id(UNIQUE) 할당해주자
4. back-end database at Web site 다음부터 얘가 오면 그 id로 기록하도록 해
그림으로 이해해봅시다.
client 마다 고유한 ID를 부여해줬기 때문에, 그 client가 뭘 검색하고 무슨 일을 했는지 그 ID의 database에 기록해둘 수 있는 것이죠. 우리가 쇼핑몰 사이트에 들어가서 장바구니에 상품을 담아두는 것을 생각해보면 쉽습니다. 물론 사용자의 활동을 기록하는 것이다보니 privacy의 문제점이 발생할 수도 있습니다. ㅠ 조심

Proxy servers (WEB caches) -satisfy client request without involving origin server
: Client가 자신을 거쳐 다른 네트워크에 접속할 수 있도록 중간에서 대리해주는 서버를 말합니다. 우리가 컴퓨터구조 시간에 배우는 Cache와 동일한 역할을 해준다고 생각하면 되겠습니다.
Web cache는 client이자 server의 역할을 한다는 것을 아래 그림을 통해 확인할 수 있겠죠.

이러한 대리 서버는 왜 필요할까요?
- client 요청에 대한 response time을 줄이기 위해 (cache가 클라이언트에 더 가까우니까 빠르겠죠)
- traffic을 줄이기 위해
..!
그럼 다음 시간에는 이어서 Email에 대해서 다루겠습니다 뿅